网页设计中视差特效的运用技巧
发表于 2024-07-27
浏览量
网页设计中视差特效的运用越来越广泛,这是大众对美的追求,但是在使用时也要注意一些技巧。视差动效可以运用在绝大多数类型的网站当中,它是增强用户参与度、提升用户体验的有效手段之一。在这个滚动动画特效支撑之下,前景的元素和背景会在滚动浏览时以不同的速度运动,营造出动感又独特的视觉体验。视差特效的好处在于,它并不需要硬性的运用到每一个页面当中,同时,它还能促使用户更加专注于网页内容,提升整体的参与度。视差特效是目前最流行的网页设计趋势之一。视差特效让网页中的元素,相互之间有了距离和深度,换句话说,它让网页拥有了接近三维的视觉体验,这也使得网页有了接近沉浸式的体验。

1、运动与色彩
视差特效的应用方式有很多种,其中最有趣的应用方式之一,是让色彩和不同的内容结合到一起,用来展示不同的项目和元素。颜色的变化和动画组合到一起,用交互来触发,产生全新的体验。
色彩是最为引人注意的设计工具,它在吸引用户注意力上,效果非常明显。
2、营造视觉奇观
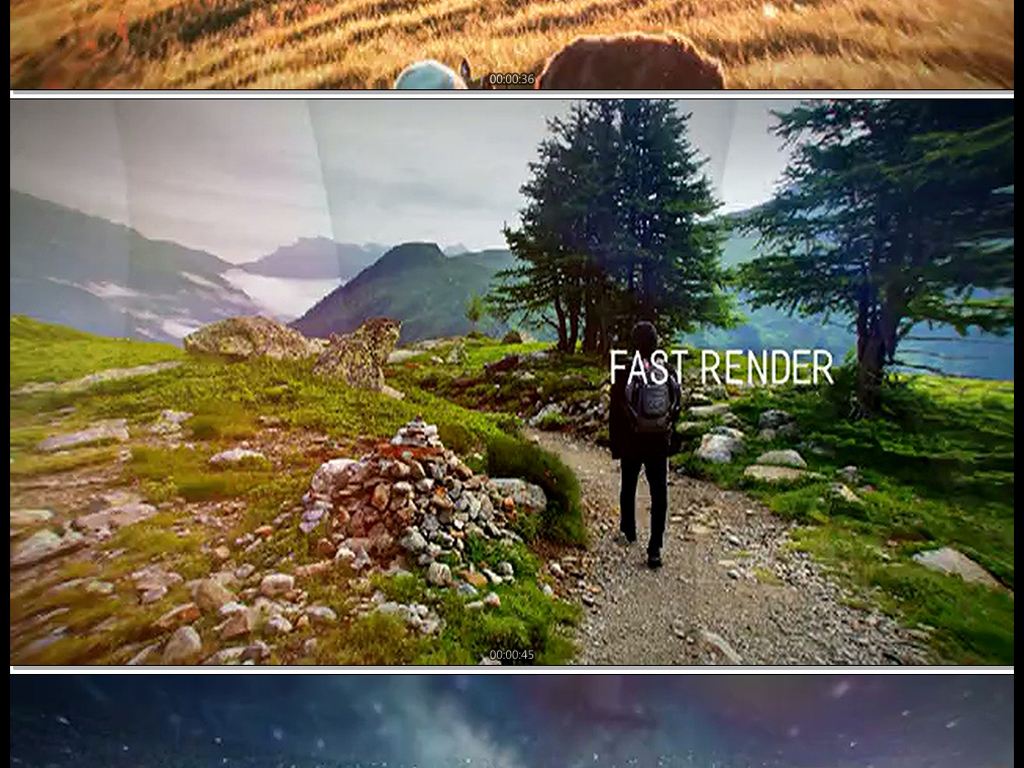
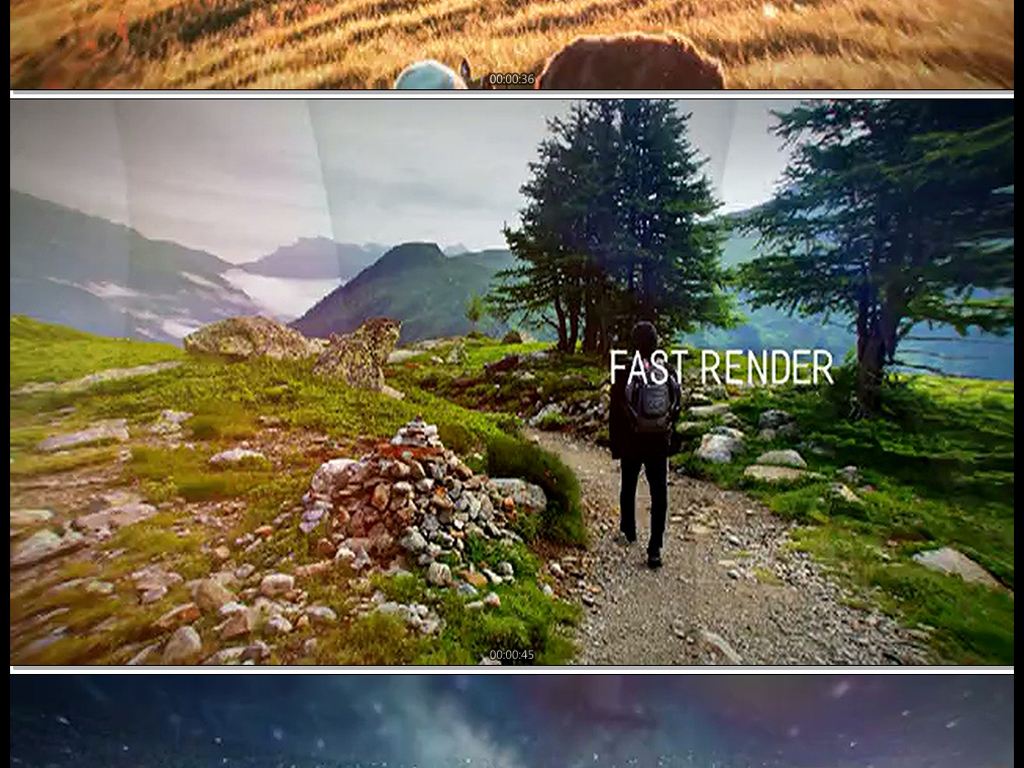
视差特效最重要的用途之一,是营造独特的、拟真的视觉奇观。设计师通过合理的素材搭配,借助动效和不同的设计技巧,来创造逼真、有趣的视觉体验。
越来越成熟的3D设计让卡通和接近现实的设计元素的设计成本变得低廉,这些风格接近卡通,但是视觉效果和形式感都极为突出的元素,在视差动效下产生了类似VR的视觉体验。

3、用动效来展示变化
设计师能够使用视差动效来展示页面中的变化。这些随着滚动而不断运动的元素能够传达出时间、空间和位置上的关系。视差特效和网站内容一起工作的时候,最能展现其中的变化。
这种设计技巧会驱使着用户滚动浏览,因为大家想看接下来会有什么样的变化。在这种视差滚动+时间轴的搭配之下,用户可以从上到下浏览,反过来看也很有意思。视差特效成为了网站导航模式中的一部分,当用户在浏览的过程中,视差特效会告知用户他们所处的位置。
4、让信息更容易被消化
视差特效还能帮助设计师将更复杂的信息或者大块的信息,分割成小份,让它更加易读,也更加容易被消化。当你设计随着页面运动的文本元素的时候,视差特效的这个特征会非常有用。不过在实际操作的时候,需要仔细斟酌内容的载体。

5、鼓励用户滚动浏览
视差特效有利于交互,很大程度上是因为它会鼓励用户持续不断滚动浏览页面,让用户持续地参与到互动当中。
许多采用视差滚动的网页会在首页上就直接言明"Scroll"或者通过闪动的光标等方式,吸引用户注意并鼓励用户滚动浏览。在行尸走肉(The Walking Dead Zombiefied)的首页上,就包含了这样的指引性信息。

和其他的视差滚动的网站设计不同,The Walking Dead Zombiefied 的页面布局是横向的,当用户滚动页面的时候,角色会随着滚动,穿过不同的场景,剧情也随之发展,颇为有趣。
视差特效在网站设计中是独特的存在,也是很占优势的存在,但是不是所有的网站搜适合,应该根据实际情况来判断,例如年轻化,生活化的就可以使用,或者是吸引人的,给人独树一帜的感觉,如果把这些照搬照抄的放在另一些类型网站可能就不太适合了,所以说,没有最好只有最适合。

1、运动与色彩
视差特效的应用方式有很多种,其中最有趣的应用方式之一,是让色彩和不同的内容结合到一起,用来展示不同的项目和元素。颜色的变化和动画组合到一起,用交互来触发,产生全新的体验。
色彩是最为引人注意的设计工具,它在吸引用户注意力上,效果非常明显。
2、营造视觉奇观
视差特效最重要的用途之一,是营造独特的、拟真的视觉奇观。设计师通过合理的素材搭配,借助动效和不同的设计技巧,来创造逼真、有趣的视觉体验。
越来越成熟的3D设计让卡通和接近现实的设计元素的设计成本变得低廉,这些风格接近卡通,但是视觉效果和形式感都极为突出的元素,在视差动效下产生了类似VR的视觉体验。

3、用动效来展示变化
设计师能够使用视差动效来展示页面中的变化。这些随着滚动而不断运动的元素能够传达出时间、空间和位置上的关系。视差特效和网站内容一起工作的时候,最能展现其中的变化。
这种设计技巧会驱使着用户滚动浏览,因为大家想看接下来会有什么样的变化。在这种视差滚动+时间轴的搭配之下,用户可以从上到下浏览,反过来看也很有意思。视差特效成为了网站导航模式中的一部分,当用户在浏览的过程中,视差特效会告知用户他们所处的位置。
4、让信息更容易被消化
视差特效还能帮助设计师将更复杂的信息或者大块的信息,分割成小份,让它更加易读,也更加容易被消化。当你设计随着页面运动的文本元素的时候,视差特效的这个特征会非常有用。不过在实际操作的时候,需要仔细斟酌内容的载体。

5、鼓励用户滚动浏览
视差特效有利于交互,很大程度上是因为它会鼓励用户持续不断滚动浏览页面,让用户持续地参与到互动当中。
许多采用视差滚动的网页会在首页上就直接言明"Scroll"或者通过闪动的光标等方式,吸引用户注意并鼓励用户滚动浏览。在行尸走肉(The Walking Dead Zombiefied)的首页上,就包含了这样的指引性信息。

和其他的视差滚动的网站设计不同,The Walking Dead Zombiefied 的页面布局是横向的,当用户滚动页面的时候,角色会随着滚动,穿过不同的场景,剧情也随之发展,颇为有趣。
视差特效在网站设计中是独特的存在,也是很占优势的存在,但是不是所有的网站搜适合,应该根据实际情况来判断,例如年轻化,生活化的就可以使用,或者是吸引人的,给人独树一帜的感觉,如果把这些照搬照抄的放在另一些类型网站可能就不太适合了,所以说,没有最好只有最适合。







 公司简介
公司简介

 业务范畴
业务范畴

 招贤纳士
招贤纳士

 联系我们
联系我们









 返回列表
返回列表






 服务咨询热线
服务咨询热线